Download Svg Image Bootstrap - 341+ SVG Images File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c104.blogspot.com/2021/04/svg-image-bootstrap-341-svg-images-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Bootstrap - 341+ SVG Images File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Bootstrap - 341+ SVG Images File I can however provide a height. Copy the bootstrap icons svgs to your directory of choice and reference them like. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one.
I have an svg canvas which reveals an image behind another one. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. Copy the bootstrap icons svgs to your directory of choice and reference them like.
The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one. This doesn't work for responsiveness and i would. Copy the bootstrap icons svgs to your directory of choice and reference them like. Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. I can however provide a height. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.

Bootstrap (framework) - Wikipedia, la enciclopedia libre from upload.wikimedia.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Bootstrap - 341+ SVG Images File - Popular File Templates on SVG, PNG, EPS, DXF File A library of well organized and easy to use icons which allow you to visualize anything. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I can however provide a height. I have an svg canvas which reveals an image behind another one. To fix this, add width. Bootstrap doesn't include a bootstrap icons library by default, but we prepared our own icons set. The problem is that i can't resize the svg to be full width. Bootstrap offers different classes for images to make their appearance better and also to make them responsive. Bootstrap icons are svgs, so they scale quickly and easily and can be styled with css. Bootstrapicons is a search tool for icons in the bootstrap framework created by brent swisher.
Svg Image Bootstrap - 341+ SVG Images File SVG, PNG, EPS, DXF File
Download Svg Image Bootstrap - 341+ SVG Images File Bootstrap icons 1,300+ icons install usage development npm scripts adding svgs publishing license author. Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>.
The problem is that i can't resize the svg to be full width. Copy the bootstrap icons svgs to your directory of choice and reference them like. I have an svg canvas which reveals an image behind another one. I can however provide a height. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
Using vectr for.svg files can be a good way, if a little daunting, i try to show how with bootstrap studio. SVG Cut Files
GitHub - jularasmus/icons: Official open source SVG icon ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is that i can't resize the svg to be full width. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. This doesn't work for responsiveness and i would.
Open Bootstrap Modal Popup On Google Map Marker Click ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Copy the bootstrap icons svgs to your directory of choice and reference them like. I can however provide a height. The problem is that i can't resize the svg to be full width.
Bootstrap vector free download free vector download (2 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. The problem is that i can't resize the svg to be full width. This doesn't work for responsiveness and i would.
GitHub - YiiRocks/svg-inline-bootstrap: Inline Bootstrap ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I can however provide a height.
bootstrap icon png 20 free Cliparts | Download images on ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. The problem is that i can't resize the svg to be full width. Copy the bootstrap icons svgs to your directory of choice and reference them like.
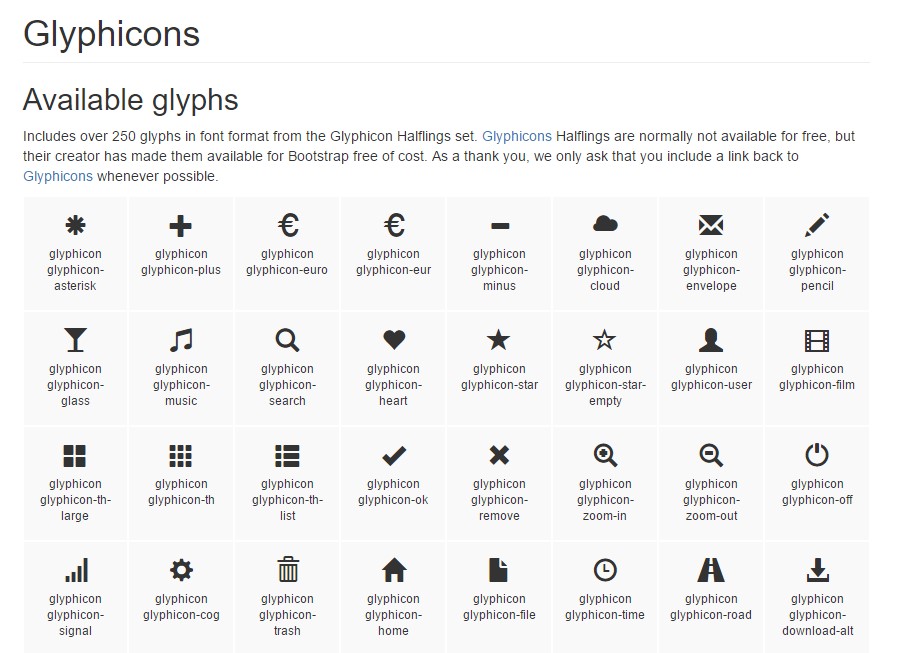
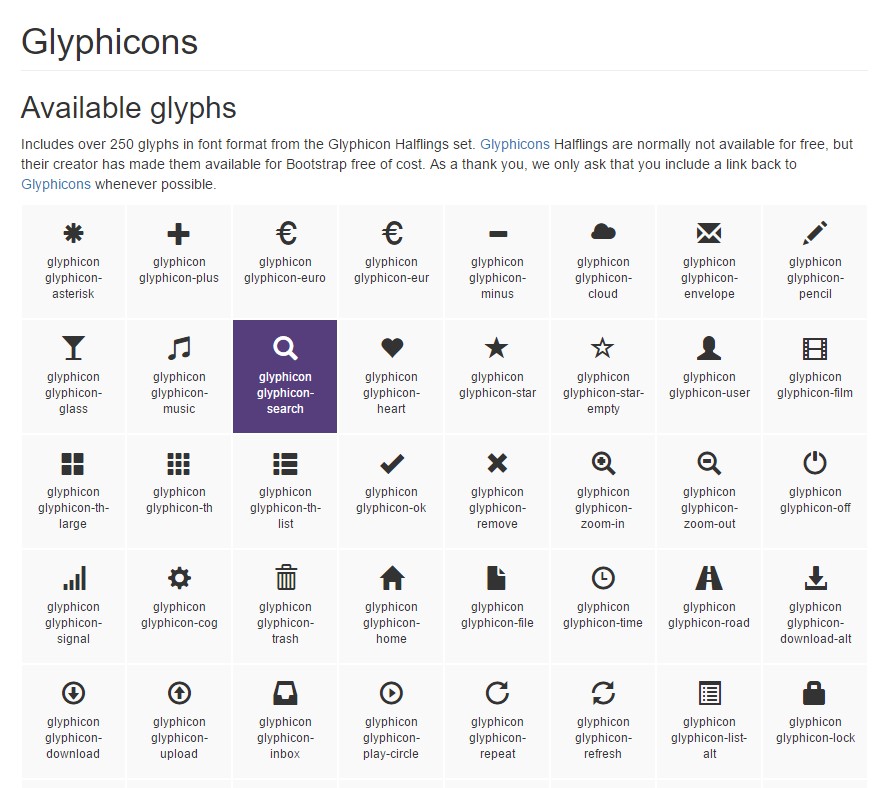
Bootstrap Icons List for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I can however provide a height. This doesn't work for responsiveness and i would.
Bootstrap Branding-vector Logo-free Vector Free Download for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Copy the bootstrap icons svgs to your directory of choice and reference them like. I have an svg canvas which reveals an image behind another one. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
Bootstrap Logo Vector (.SVG) Free Download for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Copy the bootstrap icons svgs to your directory of choice and reference them like.
bootstrap icon vector 07 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is that i can't resize the svg to be full width. Copy the bootstrap icons svgs to your directory of choice and reference them like. This doesn't work for responsiveness and i would.
Free Bootstrap Logo Icon, Symbol. Download in PNG, SVG format. for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. I can however provide a height. The problem is that i can't resize the svg to be full width.
Bootstrap Loading Icon at Vectorified.com | Collection of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can however provide a height. This doesn't work for responsiveness and i would. The problem is that i can't resize the svg to be full width.
Bootstrap icon Logo PNG Transparent & SVG Vector - Freebie ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Copy the bootstrap icons svgs to your directory of choice and reference them like. Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. The problem is that i can't resize the svg to be full width.
Cogs Vector Transparent - Bootstrap Gear Icon Transparent ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is that i can't resize the svg to be full width. This doesn't work for responsiveness and i would. Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery.
Bootstrap 4 bootsnipp free download - Code Republics for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. Copy the bootstrap icons svgs to your directory of choice and reference them like. Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery.
Bootstrap Logo Vector (.EPS) Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can however provide a height. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery.
Bootstrap Icon of Flat style - Available in SVG, PNG, EPS ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. This doesn't work for responsiveness and i would. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Bootstrap 4.5 icons - HTML-CSS - The freeCodeCamp Forum for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can however provide a height. Copy the bootstrap icons svgs to your directory of choice and reference them like. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
Bootstrap Logo PNG Transparent & SVG Vector - Freebie Supply for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one.
Bootstrap (Framework) - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I can however provide a height. Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery.
File:Bootstrap4-icon.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. I can however provide a height. The problem is that i can't resize the svg to be full width.
Bootstrap free icon · SVG, PNG, JavaScript & Webfont ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. I can however provide a height. This doesn't work for responsiveness and i would.
Download Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. Free SVG Cut Files
Bootstrap Logo in SVG ,JPG, PNG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like. I can however provide a height.
I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Bootstrap Svg Png Icon Free Download (#193686 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can however provide a height. Copy the bootstrap icons svgs to your directory of choice and reference them like. I have an svg canvas which reveals an image behind another one. The problem is that i can't resize the svg to be full width. This doesn't work for responsiveness and i would.
The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one.
Bootstrap Icons free icon set - Iconbolt for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one. This doesn't work for responsiveness and i would. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I can however provide a height.
I have an svg canvas which reveals an image behind another one. The problem is that i can't resize the svg to be full width.
Icons · Bootstrap v4.6 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Copy the bootstrap icons svgs to your directory of choice and reference them like. I have an svg canvas which reveals an image behind another one. The problem is that i can't resize the svg to be full width. This doesn't work for responsiveness and i would. I can however provide a height.
The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one.
Bootstrap Featured Image - Bootstrap 3 Logo Png ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one. I can however provide a height. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
I have an svg canvas which reveals an image behind another one. The problem is that i can't resize the svg to be full width.
Bootstrap Svg Png Icon Free Download (#435906 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width. This doesn't work for responsiveness and i would. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I have an svg canvas which reveals an image behind another one.
Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width.
Bootstrap Info Icon at Vectorified.com | Collection of ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. This doesn't work for responsiveness and i would. I can however provide a height. I have an svg canvas which reveals an image behind another one. The problem is that i can't resize the svg to be full width.
The problem is that i can't resize the svg to be full width. Copy the bootstrap icons svgs to your directory of choice and reference them like.
how to use bootstrap svg icons Code Example for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. The problem is that i can't resize the svg to be full width. Copy the bootstrap icons svgs to your directory of choice and reference them like. This doesn't work for responsiveness and i would. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Download Bootstrap Logo in SVG Vector or PNG File Format ... for Cricut
/Bootstrap_(front-end_framework)-Logo.wine.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width. I can however provide a height. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I have an svg canvas which reveals an image behind another one.
I have an svg canvas which reveals an image behind another one. The problem is that i can't resize the svg to be full width.
Bootstrap icon Logo PNG Transparent & SVG Vector - Freebie ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I can however provide a height. This doesn't work for responsiveness and i would. The problem is that i can't resize the svg to be full width. Copy the bootstrap icons svgs to your directory of choice and reference them like.
I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Bootstrap 5 กำลังจะมา! มีอะไรใหม่บ้างมาดูกัน - Designil for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is that i can't resize the svg to be full width. This doesn't work for responsiveness and i would. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I can however provide a height. I have an svg canvas which reveals an image behind another one.
Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width.
Bootstrap 5 (alpha) - What's new? | Rlogical Techsoft Pvt Ltd for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is that i can't resize the svg to be full width. This doesn't work for responsiveness and i would. I can however provide a height. I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like.
I have an svg canvas which reveals an image behind another one. The problem is that i can't resize the svg to be full width.
Bootstrap Icons Css for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. The problem is that i can't resize the svg to be full width. I can however provide a height. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I have an svg canvas which reveals an image behind another one.
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. The problem is that i can't resize the svg to be full width.
Bootstrap Free vector in Encapsulated PostScript eps ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. The problem is that i can't resize the svg to be full width. This doesn't work for responsiveness and i would. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width.
bootstrap icon vector 02 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. The problem is that i can't resize the svg to be full width. Copy the bootstrap icons svgs to your directory of choice and reference them like. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I have an svg canvas which reveals an image behind another one.
The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one.
Bootstrap Logo Vector (.SVG) Free Download for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can however provide a height. Copy the bootstrap icons svgs to your directory of choice and reference them like. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. The problem is that i can't resize the svg to be full width. This doesn't work for responsiveness and i would.
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Bootstrap vector free download free vector download (2 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like. I can however provide a height. The problem is that i can't resize the svg to be full width. This doesn't work for responsiveness and i would.
Copy the bootstrap icons svgs to your directory of choice and reference them like. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
New Free SVG Design ( Stay at Home ): bootstrap svg logo for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Copy the bootstrap icons svgs to your directory of choice and reference them like. This doesn't work for responsiveness and i would. I can however provide a height. I have an svg canvas which reveals an image behind another one. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width.
UXPin Features Collaborative Prototyping, 100s Of UI ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can however provide a height. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. This doesn't work for responsiveness and i would. Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width.
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. The problem is that i can't resize the svg to be full width.
Bootstrap Icon List for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is that i can't resize the svg to be full width. Copy the bootstrap icons svgs to your directory of choice and reference them like. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I have an svg canvas which reveals an image behind another one. This doesn't work for responsiveness and i would.
I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like.
